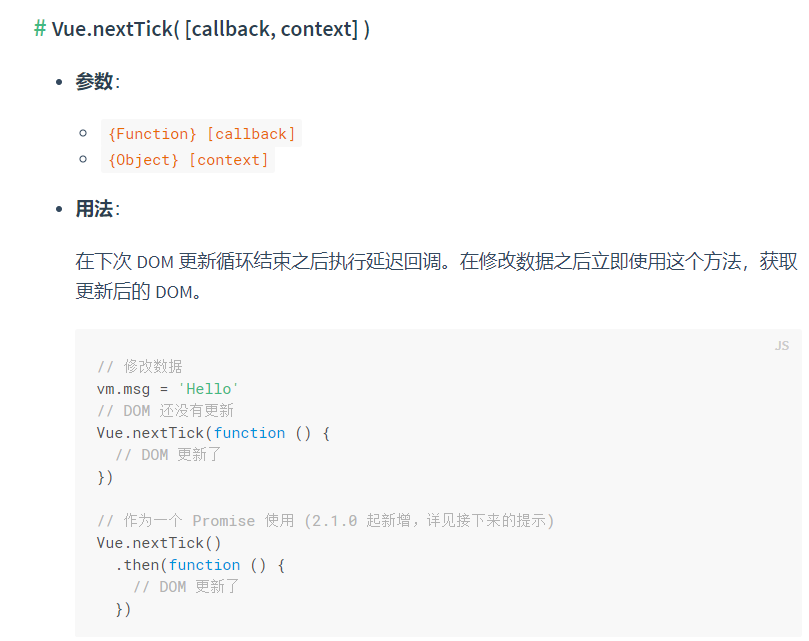
官方文档:

自己写了一个小demo:
{
{message}}{
{msg}}
总结了一下:如果使用v-show进行显示隐藏,methods里面是直接可以获取到文本值,如果用v-if,是不能获取的文本值的。
this.nextTick是在下次dom更新循环完成之后进行调用的
本文共 274 字,大约阅读时间需要 1 分钟。
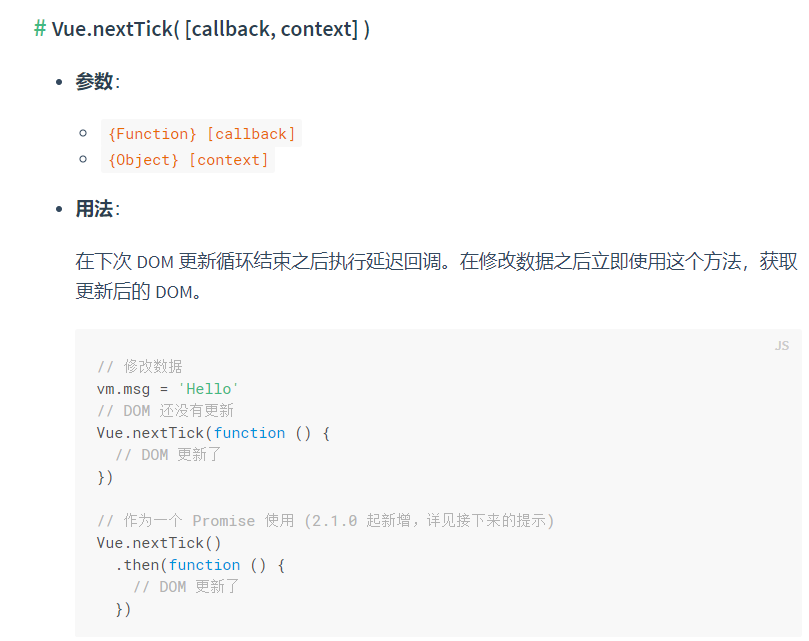
官方文档:

自己写了一个小demo:
{
{message}}{
{msg}}
总结了一下:如果使用v-show进行显示隐藏,methods里面是直接可以获取到文本值,如果用v-if,是不能获取的文本值的。
this.nextTick是在下次dom更新循环完成之后进行调用的
转载于:https://www.cnblogs.com/dujunfeng/p/8727496.html